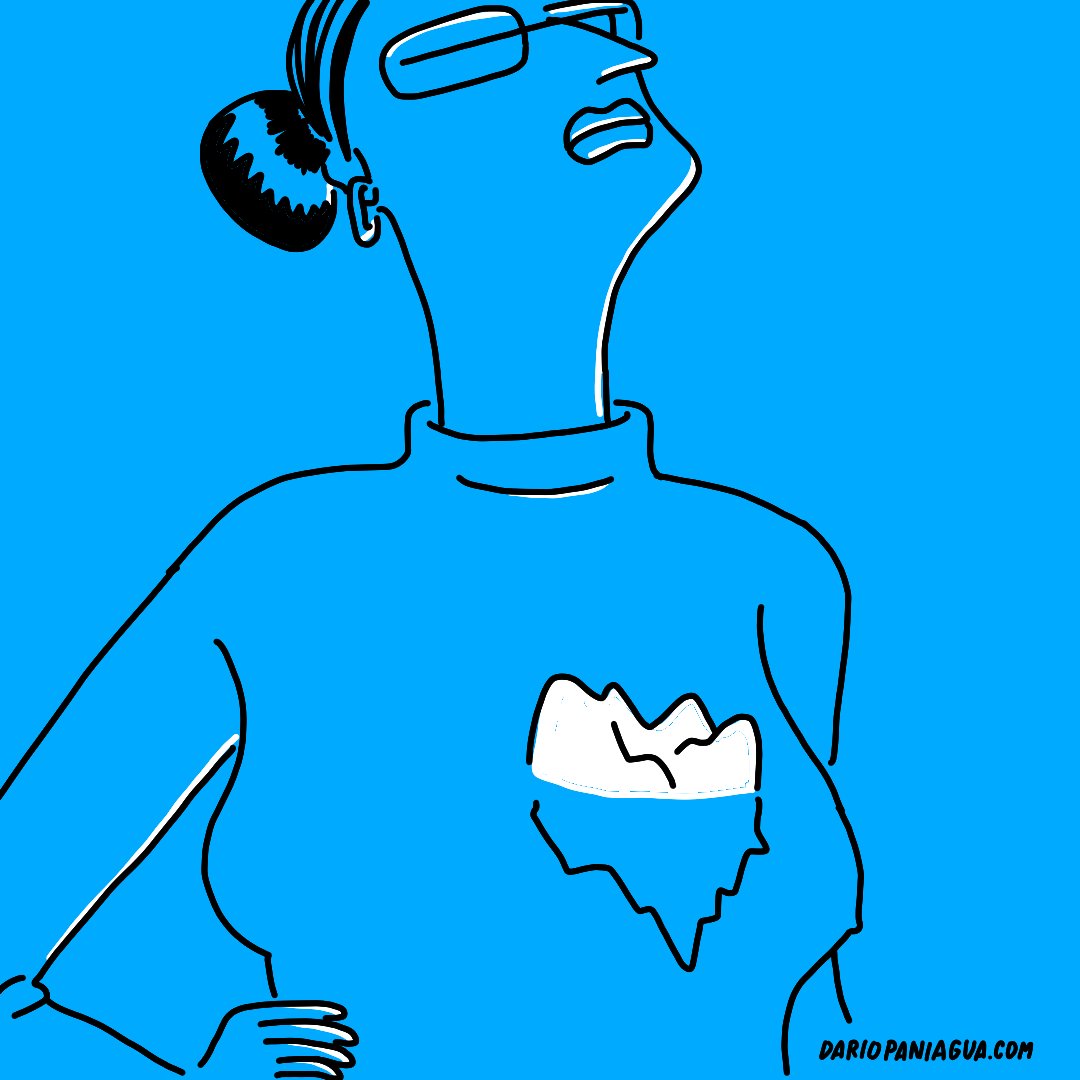
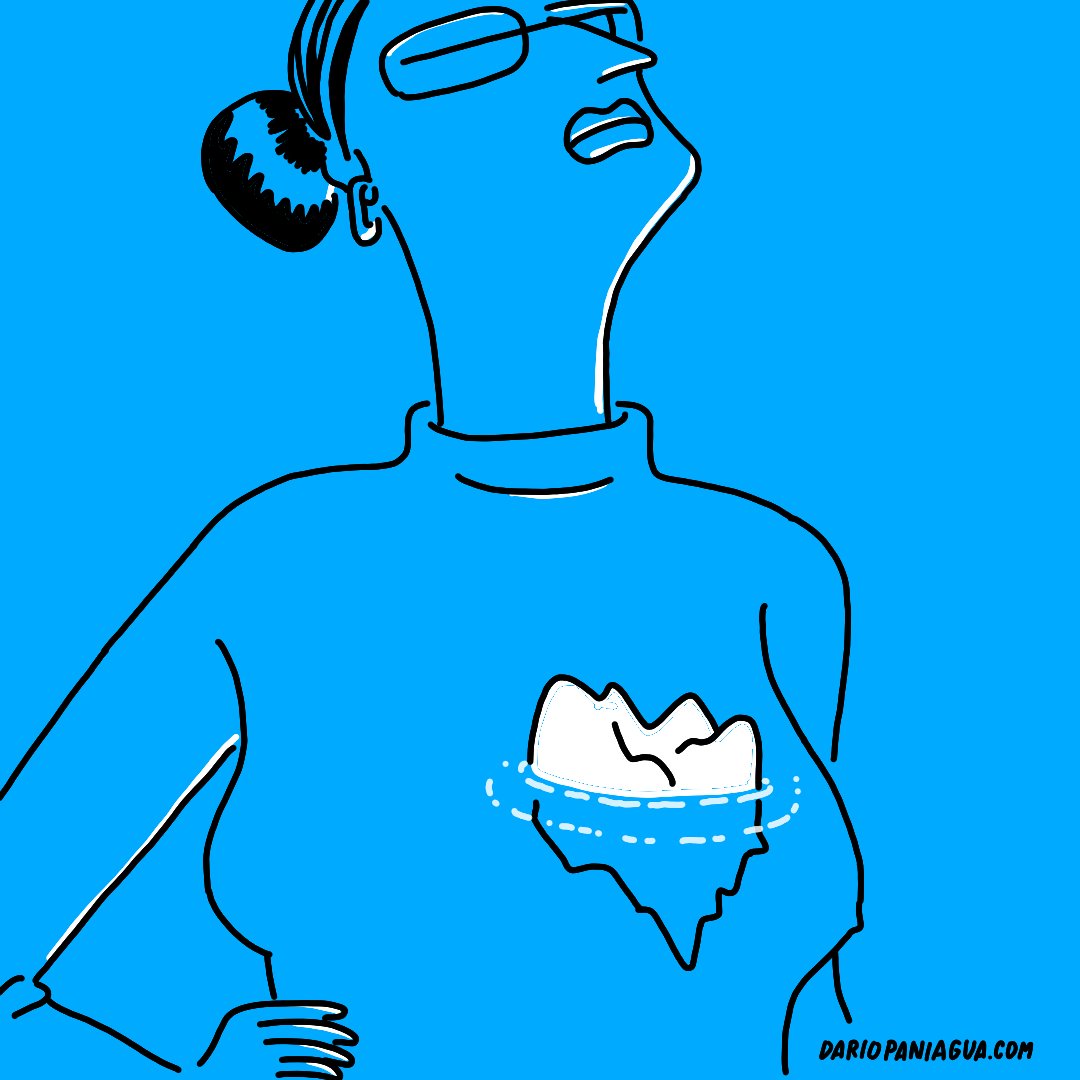
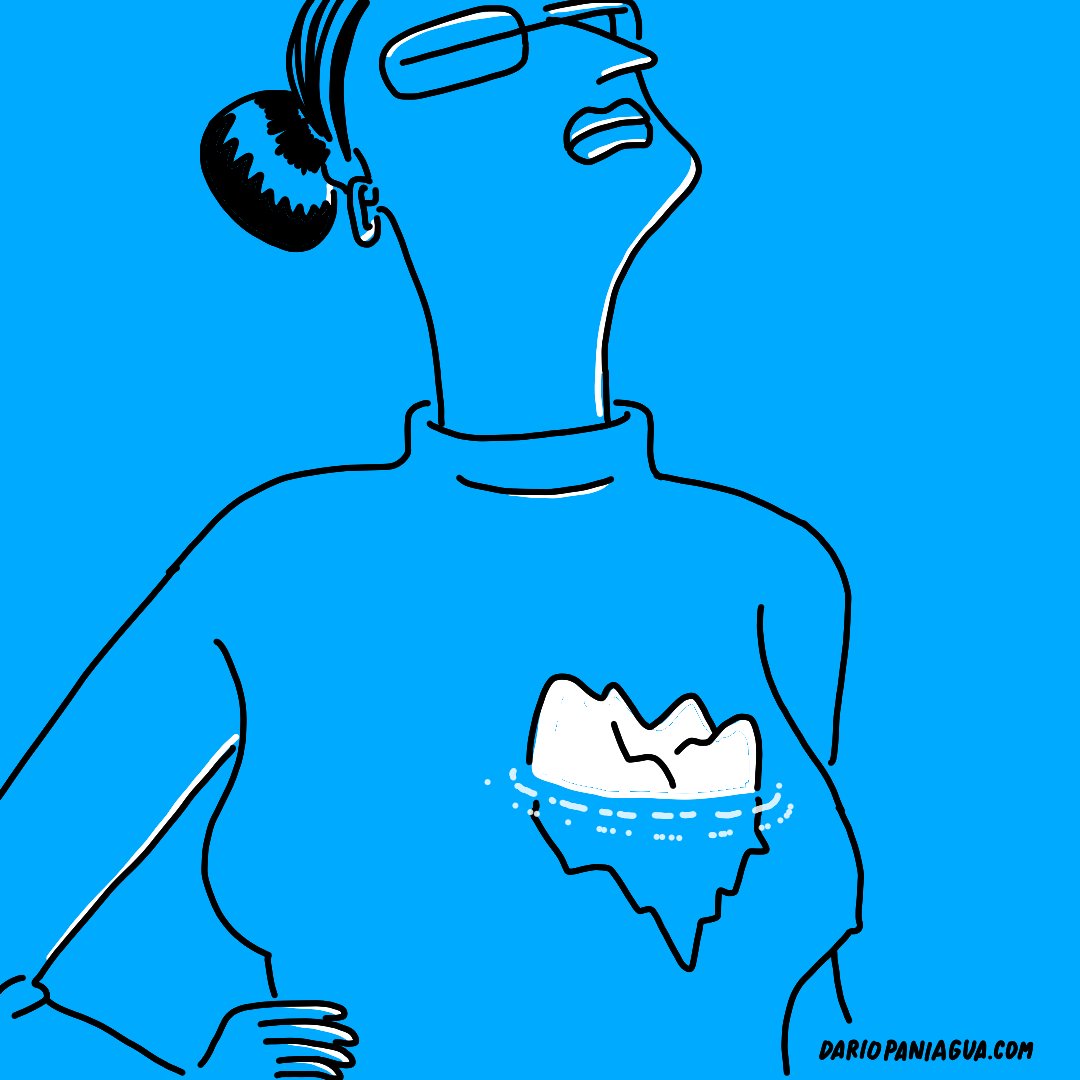
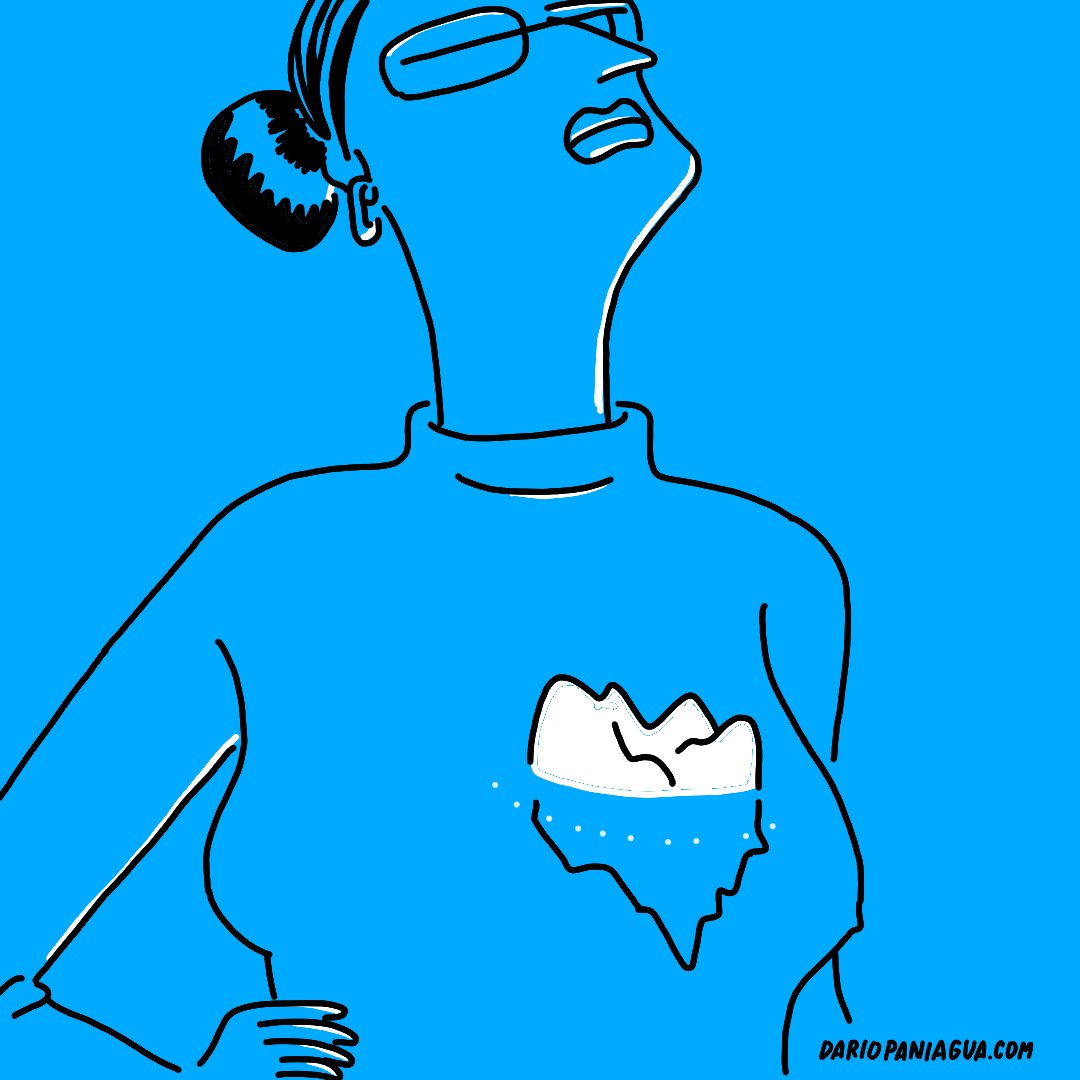
Out-of-Context Technique: Iceberg and Heart Substitution in Visual Metaphors

Remember, a quick way to apply the out-of-context technique is through substitution.
You remove one element and replace it with another that seems unrelated, but a connection is established.
In this case, the iceberg resembles the shape of a heart.When you place things out of context through substitution, the replaced element gains new meaning.
Here, the heart is no longer just an organ, it becomes a trait of the person’s personality.
Enlarging Elements: Enhancing Visual Metaphors with the 'Out of Context' Technique

Enlarging elements allows us to do two things:
1) Explore details more deeply.
2) Discover new shapes that can be transformed into unexpected settings.
Every time you enlarge something, you create new spaces, new opportunities to place elements inside.
And what better way to apply the 'out of context' technique? As we’ve discussed before, this technique is all about changing the predictable setting in which we usually see certain things.
Now, think about this image:
- Why is a car looping in and out of a nose?
- Where is it going?
- What’s the connection between the car and the person?
When people ask these kinds of questions, three things happen:
1) They create their own mental storytelling to make sense of the image.
2) They spend more time looking at it.
3) They read your message.
What keyword or short phrase would you associate with this metaphor?
Thank you,
Dario Paniagua
Visual Thinkers Coach
Inktober 2024: Mastering the Art of 'Drawing Attention Through Absence

Here’s another tip for your #Inktober challenge:
Remove! What if, instead of showing what you want to depict, you don’t show it?
This is called 'drawing attention through absence'.
It may sound strange, but when we omit something people expect to see, we actually draw more attention. And here is another tip:
You can add an extra layer of meaning by replacing that absence with something else.
In this case, you’re introducing two levels of disruption: the removal of an expected element (like a violin), and its replacement with something unexpected (a tongue).
Try this removal-and-replacement approach in your next #Inktober2024 drawing!
Thank you,
Dario Paniagua
Visual Thinkers Coach
Simplicity in Visual Thinking: Techniques for Clear and Concise Communication
The necessary tools to be a good visual communicator are already there by default.
You used them perfectly well until you were 6 years old, and then school added endless variables and complications that eroded your capacity to be simple.
Simple doesn't mean poor in the sense of a low or inferior standard or quality.
There's a definition of simple that associates the word with something ordinary or common.
I'm not referring to that.
I mean something is simple when it's clear, concise, and understandable.
In visual thinking, we have many techniques that help us say more with less.
You can learn all this in the first membership that teaches you Visual Thinking through metaphors without resorting to clichés.
Thank you
Dario Paniagua
Visual Thinkers Coach
Maximizing Impact: Tips for Visual Storytelling in Small Spaces

There are 2 tips when dealing with small spaces
1) Use constraints to your advantage:
No matter how small the space we have to include an element, we can always tell stories.
Often, a constraint can work in our favor. In this case, the lack of space helps to add drama to the scene.
As you can see, there are actually no restrictions.
We can have very few elements and very little space, yet we can always tell a story.
2) Don't get lost in details.
There are other elements that should be included on the back of a credit card, but they don't need to be incorporated.
Stay minimalist in the number of elements you draw.
Once the object is recognizable, there's no need to keep adding things.
If you're interested in learning Visual Thinking through metaphors without resorting to clichés, you can check my website.
Thank you,
Dario Paniagua
Visual Thinkers Coach
Mastering Visual Thinking: The Art of Subtraction
Visual quantity creates visual noise. It's impossible to process all the information we're exposed to today.
That's why we've become very good at filtering out what doesn't interest us.
The most important thing to learn in Visual Thinking isn't learning to draw, or having an endless library of images or icons at our disposal.
The most important thing in visual thinking is learning to subtract.
This means you don't have to add things to your knowledge.
The necessary tools to be a good visual communicator are already there by default. You used them perfectly well until you were 6 years old.
In the Metaphors course, every technique you learn is based on this principle: it doesn't matter what drawing style your metaphors have; what matters is that they contain a single, simple, disruptive element with a message.
These are just some of the many concepts you can learn in the first Membership Course that teaches Visual Thinking through metaphors without resorting t...
Making Clichés Interesting: Minimalist Techniques for Visual Impact

We don't need to complicate things to make a cliché interesting to observe.
While we often can transform the cliché, manipulate its shape, put things inside it, mix it with other elements, change its perspective, etc., we can also make it interesting with some minimalist actions.
I want you to note three things about this image.
1) The position:
The cliché isn't blended with the person; it's simply positioned in front of them. However, this positioning automatically groups them into one entity.
2) The interaction:
The person behind the cliché makes a movement, and the cliché is subtly modified as a result.
3) The association of shapes:
The oval cliché corresponds to the shape of the muscle. When we connect elements by color or shape, we also associate their meanings.
By the way, what is the person saying?
What is the muscle saying?
If you want to learn Visual Thinking through metaphors without resorting to clichés, you can sign up on my website.
Than...
Transforming Clichés: Four Techniques to Capture Attention

A cliché is an image so recognizable that even if we show only a part of it and give it little visual hierarchy (for example, drawing it much smaller than the surrounding objects), it will still be recognizable.
Remember, we can have different variables to transform a cliché into an interesting element. In this image, we see these:
1) The cliché is in a context, a story around it.
2) We show only a part of it.
3) We hide or reduce it.
4) We duplicate it.
The four points above are hooks. Hooks to capture attention.
These are the types of concepts you learn every week in the Metaphor Membership. Remember that if Enrollment is closed, you can leave your details on the website, and I'll let you know when it reopens.
Thank you,
Dario Paniagua
Visual Thinkers Coach
Embracing Absurdity: Unleashing Creativity Through Questions

Embrace absurdity.
How? By asking questions.
Questions are pathways that fuel our creativity.
What if our cliché became a food ingredient?
Could we consume it?
Could we use it to describe a specific dish?
Could it be how we talk about food or how food speaks to us?
Could it serve as an element for data visualization?
Every question we ask opens up a world of possibilities to explore.
Visual thinking isn't about clustering a bunch of icons together.
There needs to be intention, a message, and a context.
What keyword or short phrase could you associate with this image?
If you're interested in learning Visual Thinking through Metaphors without resorting to clichés, leave your details on my website, and I'll notify you as soon as enrollment opens.
Thank you,
Dario Paniagua
Visual Thinkers Coach
Disrupting Norms: Creating Metaphors Through Substitution

One of the many ways to create metaphors is through substitution.
It involves replacing an element in a scene with something completely different from what people would expect to see. This disruption creates the metaphor.
To make the substitution more effective, it's helpful to provide context.
This highlights the evidence that an object is out of place.
Every time we create disruption, we're prompting people to stop and pay attention to our message.
But here's the key: disruption is created with intention.
The handles on this subway were replaced with speech bubbles to convey a message.
What message?
That's where you can help me out.
What are they trying to tell us? Why are people leaning on them?
Would you like to suggest a keyword or short phrase for this scene?
You can join the membership that teaches you Visual Thinking through Metaphors without resorting to clichés, using the limited-time code "MAYBIRDS".
If you have any doubts or questions, I'm here.
Thank you,
Dario Paniagua
Visual Thi...

